Herken je deze termen, dan ben je wellicht zelf thuis in de ontwikkeling van informaticaprojecten met opensourcesoftware. Maar wat is dat? Opensourcesoftware betekent dat iedereen (die er iets van begrijpt) toegang heeft tot de code van de software en ze mag aanpassen, zonder rekenschap te moeten afleggen aan een merk of bedrijf. Ben je ontwikkelaar? Dan zou deze innovatie in de IT-tools van Smart je wel eens kunnen interesseren … Het zal immers mogelijk worden technische problemen te melden of details aan te reiken die voor verbetering vatbaar zijn, of een andere indeling voor te stellen voor een pagina of formulier. Võ Minh Thu, technisch directeur bij Smart, legt ons in detail uit hoe dit enorme mogelijkheden biedt voor een bredere samenwerking en spontane bijdragen, voor en door de vennoten van de coöperatie.
Thu, kan je ons vertellen wie je bent en wat je bij Smart doet?
Ik heet Võ Minh Thu, ik werk sinds december 2018 voor Smart België en ben technisch directeur sinds de zomer van 2020. Ik werk vooral samen met IT-directeur Louis Bersini en de hele Directie Informatiesystemen.
Je werkt al een tijdje samen met de teams van Smart aan de invoering van een ‘design system’. Wat is dat?
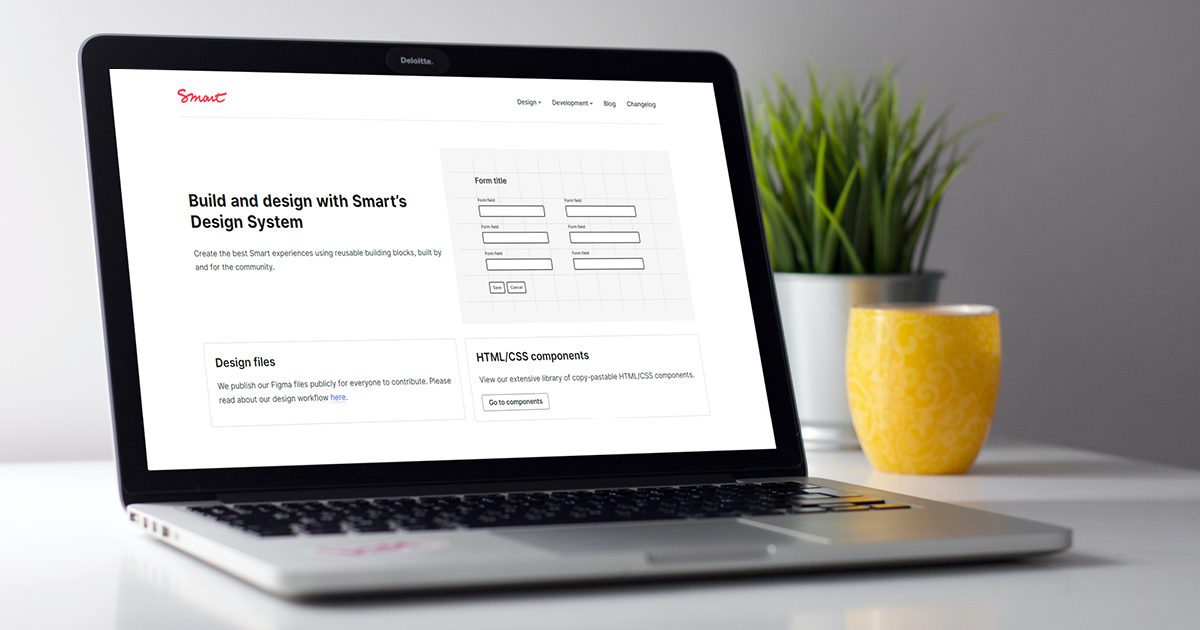
Een ‘design system’ is een verzameling designelementen die we kunnen gebruiken om de interfaces van een informaticatoepassing te maken. We spreken bijvoorbeeld over een menu, een formulierveld of een knop. De verschillende elementen worden apart voorgesteld, maar ook met de bijhorende designprincipes en met richtlijnen en documentatie om die elementen samen te gebruiken. Het is de bedoeling om te zorgen voor een zekere samenhang in de visuele interfaces en de gebruikservaring die zo tot stand komen. In ons geval wordt het ‘design system’ in de praktijk voorgesteld in de vorm van een website, https://design.smart.coop. Ze bevat het pure designaspect dat uitgevoerd wordt met een specifieke tool, Figma, en de uitvoering van dat design in de webtechnologieën HTML en CSS.
Dit is een interne tool. Waarom hebben jullie ervoor gekozen om hem te delen?
De creatie van het ‘design system’ is inderdaad het resultaat van een interne behoefte. Alleen zijn wij niet de enigen die IT-projecten opzetten. Daarom wilden we deze tool in ‘open source’ ontwikkelen zodat de partners en leden van Smart en ontwikkelaars van alle landen er vrij toegang toe hebben en ertoe kunnen bijdragen. Eigenlijk kan iedereen die dat wil het resultaat van ons werk gebruiken zonder ons daarvoor toestemming te moeten vragen. Het is een samenwerkingstool die iedereen mag gebruiken of aanpassen, een open aanpak die volledig in lijn ligt met onze coöperatieve waarden.
Waarvoor zal het ‘design system’ in het geval van Smart dienen?
We streven drie doelstellingen na:
- Ten eerste willen we een visuele basis creëren voor onze toekomstige softwareontwikkelingen: het design zelf. Dat gaat bijvoorbeeld over de verschillende kleuren die gebruikt mogen worden, de vorm en grootte van een knop of de plaats van een menu of formulier op het scherm. Dat visuele werk past uiteraard binnen het kader van het grafische handvest van Smart dat sinds begin 2019 van toepassing is.
- Ten tweede willen we die ontwerpelementen creëren en verzamelen in een samenwerkingstool met de naam Figma. Figma is gespecialiseerd in het ontwerp van software-interfaces. Naast het ontwerpwerk van de designers mag het ook gebruikt worden door de teams die softwareprogramma’s ontwikkelen om een prototype te maken van de nieuwe schermen en de organisatie ervan.
- Ten derde willen we het design invoeren en voorstellen met behulp van webtechnologieën: HTML en CSS. Die invoering zal dienstdoen als referentie voor andere ontwikkelaars, om hetzelfde te kunnen reproduceren in eender welke programmeertaal. We weten dat verschillende teams diverse soorten technologie gebruiken en we willen dat niet in de weg staan.
Wie kan een bijdrage leveren en hoe?
Zoals veel opensourceprojecten zijn de mogelijke bijdragen en personen die een bijdrage kunnen leveren, heel uiteenlopend. Zo kan je bijvoorbeeld een bug of spellingsfout melden en hopen dat ze snel gecorrigeerd wordt, of je kan een verbetering voorstellen zoals de toevoeging van een nieuw grafisch element of een herformulering van een deel van de documentatie. Wat de code betreft, is het project ondergebracht op GitHub. We gebruiken hun tools om bugs op te volgen en diverse bijdragen te beheren. Hun principe van ‘Pull Requests’ gebruiken we om veranderingen voor te stellen.
Voor het pure design in Figma moeten we nog bestuderen hoe we dat het best doen, maar we willen toch minstens de Figma-bestanden beschikbaar maken.
Het is de eerste keer dat Smart een project in open source uitvoert. Zullen er nog andere volgen?
Ik vind de opensourceprincipes heel belangrijk en ze zijn ook zinvol voor een coöperatie als Smart, maar de kans had zich tot dusver nog niet voorgedaan. De bestaande code openstellen, zou te veel werk vragen en onze partners zouden er niet zo veel belang bij hebben. Dit ‘design system’ was dus de ideale gelegenheid om iets met open source te doen. Ik kan er nog niet veel over kwijt, maar binnenkort staat er een ander project op stapel voor een volwaardige applicatie.


2 replies on “Pull Requests, open source, design system … Smart gaat ervoor!”
Ik juich deze keuzes volledig toe!
Kleine hint: om nog een stapje verder te zetten in het Open Source proces: Open Source design en prototype platform Penpot bracht een Beta versie uit (https://penpot.app/ ) als alternatief voor Figma.
Beste Wendy,
bedankt voor je positieve feedback en de tip, we houden hem zeker in het achterhoofd!
Met vriendelijke groeten,
het Smart-team